Using Google Maps: Difference between revisions
Brian Wilson (talk | contribs) mNo edit summary |
Brian Wilson (talk | contribs) mNo edit summary |
||
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
As of June 2018 Google Maps requires that you use an API key. For me this means I had to embed it in my LocalSettings.php file so that [[Wiki Maps]] would work. | As of June 2018 Google Maps requires that you use an API key. For me this means I had to embed it in my LocalSettings.php file so that [[Wiki Maps]] would work. | ||
You | You now have to put in a credit card (or bank account). Period. | ||
Once it's set up you can set the project created to have a credit limit of $0 so that it will not bill you but the card still has to be in there. | |||
# Get an account. | There is still [[OpenStreetMap]]. | ||
# Get an API key. | |||
# Use the key. | == Getting and using an API key == | ||
In brief, | |||
# Get an account. (For myself, I set up a free developer account at https://developer.google.com) | |||
# Get an API key. Here is a link to Google's notes. [https://developers.google.com/maps/documentation/javascript/get-api-key Get API key] | |||
# Use the key. This means adding it to the URL used to requests maps from Google; sometimes your plugin (eg Wordpress) has a form, other times you put it in the URL. | |||
In my [[File:Smallcloud.png]] [https://console.cloud.google.com/ Google Cloud Platform] dashboard, | |||
I can see the one I use on this site (which is hosted at bluehost.com BTW), | |||
I named my project "WildsongWiki". | |||
After you get the API key set up you need to make sure it has restrictions set on it. | |||
== Set "HTTP Referrer" restriction == | |||
=== What it's for === | |||
Restrict the key so that only requests coming from your site will be allowed. | |||
This prevents people from inserting YOUR api key into THEIR websites and spending your credits. | |||
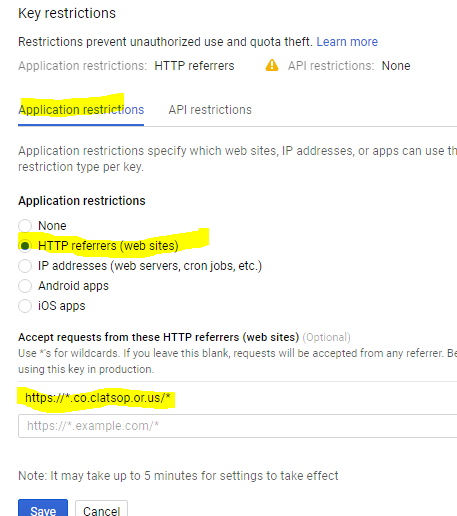
=== How to set it up === | |||
# Goto to your Google Cloud Platform console https://console.cloud.google.com/home/dashboard | |||
# Goto the "hamburger" and select "APIs and Services" -> Credentials | |||
# Click the pencil (edit) next to the relevant key | |||
# Under "Application restrictions" click the radio button HTTP referrers | |||
# Put in the appropriate URL for your server, in my case it would be http://*.wildsong.biz/* (in this screenshot it's one for Clatsop County) | |||
# You can add more if you need them (like you have one key that works on more than one web site), just enter it below the first one. | |||
# Click "Save" | |||
[[File:GCP_http_referrer.png]] | |||
== Set up API restrictions == | |||
=== What it's for === | |||
I normally don't set this but you can. The options are to allow controlling what the key can be used for, | |||
for example, you can have a separate key used in Android apps. | |||
We're seeing this error in the console for [http://coastradio.org Coast Radio's website] | |||
Google Maps JavaScript API error: '''ApiNotActivatedMapError''' | |||
so we had to enable the API. That's DIFFERENT than setting up a restriction. See next section. | |||
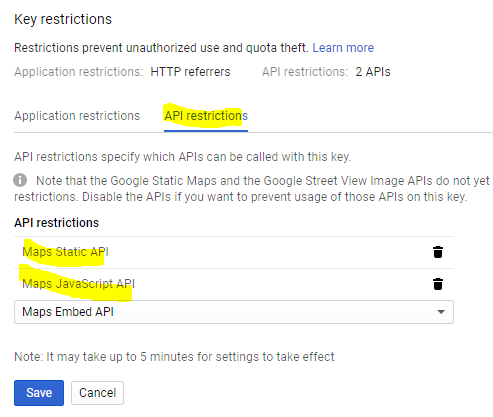
=== How to set it up === | |||
For this example I set the static maps API and the JavaScript API. | |||
That means if this key were used in a Android app, it would not work... but I've | |||
already set the HTTP Referrer so it would not work there anyway! | |||
# Get into the Credentials page, same as HTTP referrer | |||
# Click on the "API restrictions" tab | |||
# Pick one or more restrictions from the selector. (The list of APIs changes depending on what you have enabled, see next section.) | |||
# Click "Save". | |||
[[File:API_restrictions.png]] | |||
== Enable APIs == | |||
=== What it's for === | |||
There are about 100 APIs available through Google and you only need one (generally speaking) for Google Maps to work. | |||
Enable the ones you need. Enable ones you ''think'' you might need too. :-) I'd recommend disabling the ones you '''don't''' need, for security. | |||
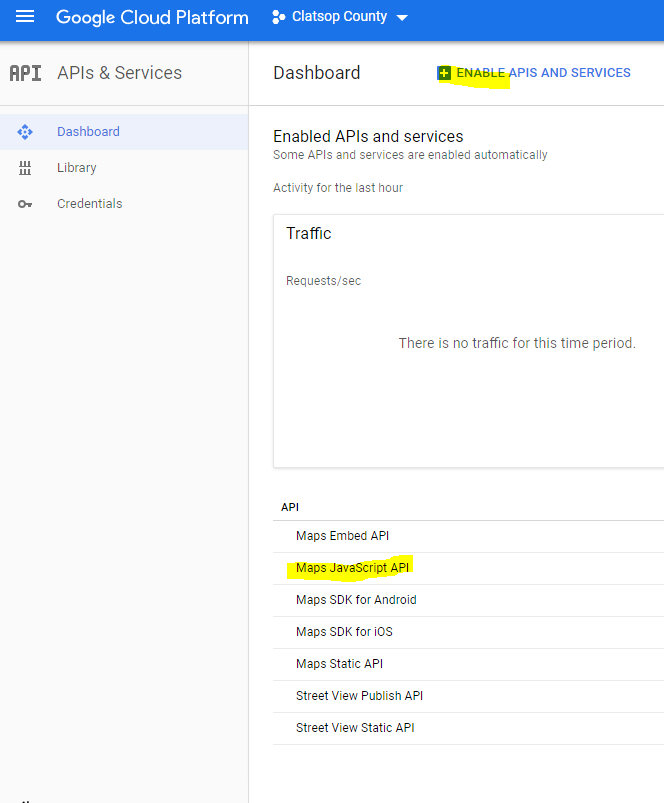
=== How to do it === | |||
This page shows you what APIs are currently enabled. | |||
# Disable all the ones you don't use by clicking on "disable" (not visible in this screenshot, sorry!). As you disable them they disappear from this page. | |||
# To add more, go to the ENABLE APIS AND SERVICES link at the top of the page. | |||
# You can type in a filter term like "Maps" and then click on the ones you want to add, for example, "Maps Javascript API". | |||
# You can select an API that is already enabled and use its Manage button to see stats and active API keys connected to it. | |||
[[File:API_enablement.png]] | |||
== Google links == | == Google links == | ||
[https://developers.google.com/maps/documentation/javascript/get-api-key | [https://developers.google.com/maps/documentation/javascript/get-api-key Get API key] Google's notes on getting a key | ||
[[Cateogory: GIS]] | [[Cateogory: GIS]] | ||
Latest revision as of 21:15, 24 October 2018
As of June 2018 Google Maps requires that you use an API key. For me this means I had to embed it in my LocalSettings.php file so that Wiki Maps would work.
You now have to put in a credit card (or bank account). Period.
Once it's set up you can set the project created to have a credit limit of $0 so that it will not bill you but the card still has to be in there.
There is still OpenStreetMap.
Getting and using an API key
In brief,
- Get an account. (For myself, I set up a free developer account at https://developer.google.com)
- Get an API key. Here is a link to Google's notes. Get API key
- Use the key. This means adding it to the URL used to requests maps from Google; sometimes your plugin (eg Wordpress) has a form, other times you put it in the URL.
In my ![]() Google Cloud Platform dashboard,
I can see the one I use on this site (which is hosted at bluehost.com BTW),
I named my project "WildsongWiki".
Google Cloud Platform dashboard,
I can see the one I use on this site (which is hosted at bluehost.com BTW),
I named my project "WildsongWiki".
After you get the API key set up you need to make sure it has restrictions set on it.
Set "HTTP Referrer" restriction
What it's for
Restrict the key so that only requests coming from your site will be allowed.
This prevents people from inserting YOUR api key into THEIR websites and spending your credits.
How to set it up
- Goto to your Google Cloud Platform console https://console.cloud.google.com/home/dashboard
- Goto the "hamburger" and select "APIs and Services" -> Credentials
- Click the pencil (edit) next to the relevant key
- Under "Application restrictions" click the radio button HTTP referrers
- Put in the appropriate URL for your server, in my case it would be http://*.wildsong.biz/* (in this screenshot it's one for Clatsop County)
- You can add more if you need them (like you have one key that works on more than one web site), just enter it below the first one.
- Click "Save"
Set up API restrictions
What it's for
I normally don't set this but you can. The options are to allow controlling what the key can be used for, for example, you can have a separate key used in Android apps.
We're seeing this error in the console for Coast Radio's website
Google Maps JavaScript API error: ApiNotActivatedMapError
so we had to enable the API. That's DIFFERENT than setting up a restriction. See next section.
How to set it up
For this example I set the static maps API and the JavaScript API. That means if this key were used in a Android app, it would not work... but I've already set the HTTP Referrer so it would not work there anyway!
- Get into the Credentials page, same as HTTP referrer
- Click on the "API restrictions" tab
- Pick one or more restrictions from the selector. (The list of APIs changes depending on what you have enabled, see next section.)
- Click "Save".
Enable APIs
What it's for
There are about 100 APIs available through Google and you only need one (generally speaking) for Google Maps to work. Enable the ones you need. Enable ones you think you might need too. :-) I'd recommend disabling the ones you don't need, for security.
How to do it
This page shows you what APIs are currently enabled.
- Disable all the ones you don't use by clicking on "disable" (not visible in this screenshot, sorry!). As you disable them they disappear from this page.
- To add more, go to the ENABLE APIS AND SERVICES link at the top of the page.
- You can type in a filter term like "Maps" and then click on the ones you want to add, for example, "Maps Javascript API".
- You can select an API that is already enabled and use its Manage button to see stats and active API keys connected to it.
Google links
Get API key Google's notes on getting a key