Using Google Maps: Difference between revisions
Brian Wilson (talk | contribs) |
Brian Wilson (talk | contribs) |
||
| Line 17: | Line 17: | ||
# Use the key. This means adding it to the URL used to requests maps from Google; sometimes your plugin (eg Wordpress) has a form, other times you put it in the URL. | # Use the key. This means adding it to the URL used to requests maps from Google; sometimes your plugin (eg Wordpress) has a form, other times you put it in the URL. | ||
In my [[File: | In my [[File:Smallcloud.png]] [https://console.cloud.google.com/ Google Cloud Platform] dashboard, | ||
I can see the one I use on this site (which is hosted at bluehost.com BTW), | I can see the one I use on this site (which is hosted at bluehost.com BTW), | ||
I named my project "WildsongWiki". | I named my project "WildsongWiki". | ||
Revision as of 18:57, 24 October 2018
As of June 2018 Google Maps requires that you use an API key. For me this means I had to embed it in my LocalSettings.php file so that Wiki Maps would work.
From StackOverflow: "According to the Google Maps Platform technical support, a billing account without any credit card information will be created for each project without billing account. This means that the API calls will still succeed, as long as they fit within the free tier of $200 per month. If your application goes over the 200$ free tier, the billing account will be closed, and API calls will start failing. The only option after that to reopen billing account is entering the credit card information."
I am pretty sure if you try to do this you will find that it does not work. You now have to put in a credit card (or bank account). Period.
Once it's set up you can set the project created to have a credit limit of $0 so that it will not bill you but the card still has to be in there.
There is still OpenStreetMap.
Getting and using an API key
In brief,
- Get an account. (For myself, I set up a free developer account at https://developer.google.com)
- Get an API key. Here is a link to Google's notes. Get API key
- Use the key. This means adding it to the URL used to requests maps from Google; sometimes your plugin (eg Wordpress) has a form, other times you put it in the URL.
In my ![]() Google Cloud Platform dashboard,
I can see the one I use on this site (which is hosted at bluehost.com BTW),
I named my project "WildsongWiki".
Google Cloud Platform dashboard,
I can see the one I use on this site (which is hosted at bluehost.com BTW),
I named my project "WildsongWiki".
After you get the API key set up you need to make sure it has restrictions set on it.
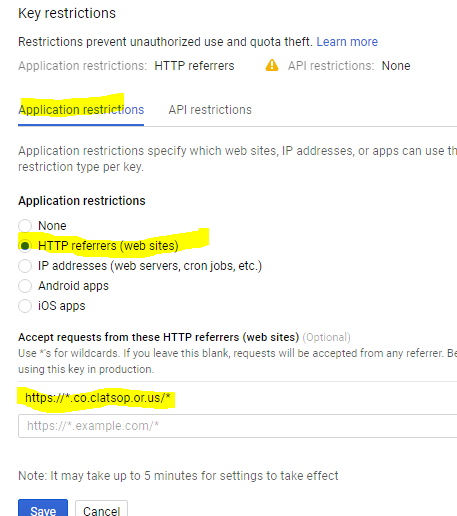
Set "HTTP Referrer" restriction
What it's for
Restrict the key so that only requests coming from your site will be allowed.
This prevents people from inserting YOUR api key into THEIR websites and spending your credits.
How to set it up
- Goto to your Google Cloud Platform console https://console.cloud.google.com/home/dashboard
- Goto the "hamburger" and select "APIs and Services" -> Credentials
- Click the pencil (edit) next to the relevant key
- Under "Application restrictions" click the radio button HTTP referrers
- Put in the appropriate URL for your server, in my case it would be http://*.wildsong.biz/* (in this screenshot it's one for Clatsop County)
- Click "Save"
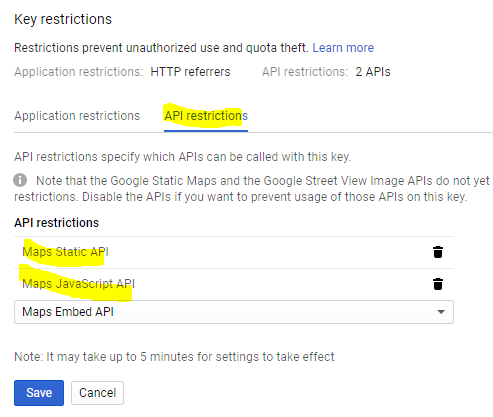
API restrictions
What it's for
I normally don't set this but you can. The options are to allow controlling what the key can be used for, for example, you can have a separate key used in Android apps.
How to set it up
For this example I set the static maps API and the JavaScript API. That means if this key were used in a Android app, it would not work... but I've already set the HTTP Referrer so it would not work there anyway!
- Get into the Credentials page, same as HTTP referrer
- Click on the "API restrictions" tab
- Pick one or more restrictions from the selector.
- Click "Save".
Google links
Get API key Google's notes on getting a key